반응형
디자인 시스템, TIL 첼린지 8일차
질문 공유
1. 프로토타이핑
스크롤은 보이는 사이즈와 실제 디자인한 사이즈는 달라야(커야)한다
팀 실습 프로젝트 공유
터치 화면을 일정하고 크게 하기 위해 프레임 안에 아이콘을 넣는다
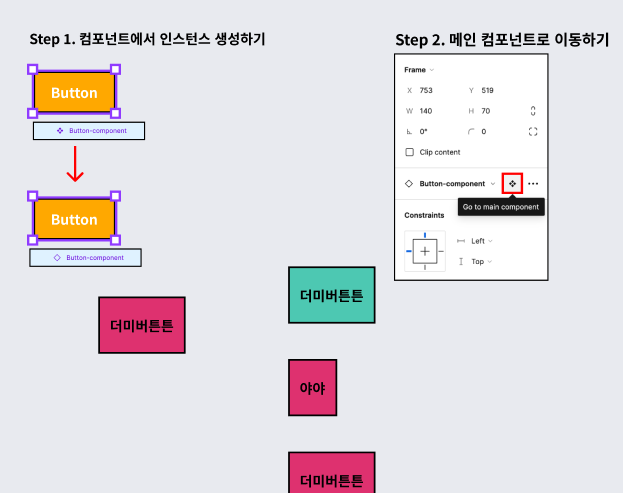
컴포넌트
피그마 디자인 시스템 종류 중 하나인 컴포넌트를 배웠다
컴포넌트는 디자인 전체에서 재사용 할 수 있는 UI 요소
1. 로컬 스타일
스타일을 변경하면 모든 프레임안의 스타일이 한번에 변한다
- 텍스트
- 색상
- 효과
- 그리드
2. 베리언츠
- 베리언츠는 변형이라는 의미
3. 베리어블
- 디자인 토큰 = 약속
4. 컴포넌트
- 일관성 유지
- Ctrl + Alt + K
- Create multiple component : 한번에 여러개를 컴포넌트

- 라이브러리 퍼블리싱
- 파일과 프로젝트간에 컴포넌트와 스타일을 공유 할 수 있음

클론 디자인
- 목표
- 기존에 존재하고 있는 서비스의 개선 대상 확인(사용성)
- 개선 사항을 선택하게 된 배경과 개선 방안 피그마 내 문서화
- (개선 방안이 반영된 UI 제작)
반응형